Chances are you probably already know about the <hr> tag available inside HTML – however did you know there are plenty of features and settings built into the default <hr> tag? Settings for width, height, and even color are all available within the base tag – and fully supported by modern browsers.
The ALIGN parameter lets you specify left, right, or center as your default alignment for the horizontal line. The COLOR parameter lets you specify either a color name or a hex format value as the fill color for your horizontal line. WIDTH can be in either Pixels, or percentage of screen (use “n%” for percentage). Likewise, SIZE (which actually sets the HEIGHT) can also be in Pixels, or percentage of screen (again using “n%”).
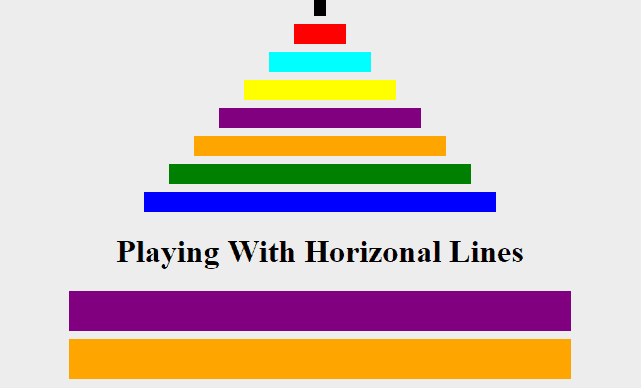
Playing With Horizonal Lines
The above was generated primarily using the default parameter options available within the <hr> tag. You can use this as a great starting point to further enhance with CSS – but now you don’t have to worry about specifying the horizontal line’s background color or size via CSS! Here is a look at the code used to generate the above display:
Playing With Horizonal Lines