Not every single webmaster task involves the need for in-depth programming, or performing a major website overhaul. Often times updates are based on content changes, or minor visual tweaks. When it comes to changes like this – it’s usually best to preview the changes before deciding to make them live. Luckily Google’s Chrome browser has some awesome tricks that help webmasters easily preview the changes they, or a client, requested.
Turn Any Website Into An Editable WYSIWYG Editor
Probably the easiest way to see what new content will look like on your website is to turn on editable content. This small javascript-based trick allows you to edit your webpages content, directly in your browser, with WYSIWYG functionality!
All you need to do is open up Chrome’s Developer Tools (CTRL + SHIFT + I) and head over to the Console tab. From here enter the following command:
document.body.contentEditable = true;
Now go ahead and click into any content section of your website and you’ll be able to start editing the contetnt! Furthermore you can paste in images, and use basic formatting shortcuts like CTRL + B to make something bold. Take a look at my video, embedded below, to see how this works. The walkthrough of this specific trick starts at 3:25.
document.body.contentEditable = false;
Perform Advanced HTML Edits
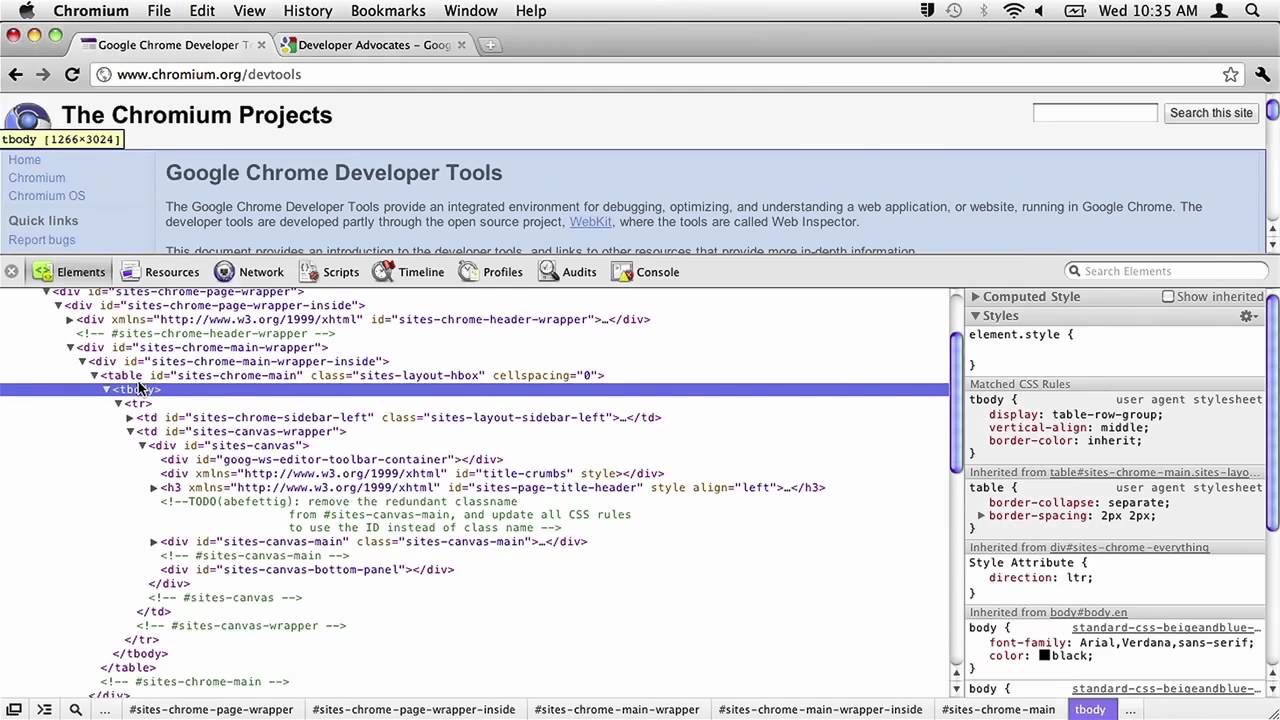
If just editing & formatting the content doesn’t let you do what you want – Google Chrome let’s you take things a step further. Right click on any part of your webpage, and select the Inspect Element option. This will bring up the Elements tab within Chrome’s Developer Tools, showing you the HTML line responsible for the element you selected. If you right click on the line of HTML code, and select Edit As HTML, you can customize the HTML code for that element however you want. Modify it, replace it entirely, whatever you want. Any change you make will be instantly rendered by the browser.
Take a look at my video, embedded below, to see how this works. The walkthrough of this specific trick starts at 5:25.
Test New CSS Stylesheets
As a webmaster, sometimes, you have to undergo a new style change for your website. Maybe you want to add a bit of holiday flare, or maybe you’re company has changed branding colors and you need to update the website to match. You can easily browse through several different stylesheets and view in real-time how they will change the look of your website thanks to another bit of javascript trickery!
Open up your Console again, and input the following code. Take note that you will need to edit your stylesheet URL in the code for it to work properly. Once the code is executed, the new stylesheet will instantly be rendered over your webpage.
(function(i,n,j,e,c,t,css){
css=i.createElement(n);t=i.getElementsByTagName(c)[0];css.href=j;css.rel=e;
t.insertAdjacentElement('beforeend',css);})
(document,'link','//CSSLINKHERE.com','stylesheet','head');
Take a look at my video, embedded below, to see how this works. The walkthrough of this specific trick starts at 7:05.