Does your website give a common tree sloth delusions of speedy grandeur? Do visitors sit and pick belly button lint waiting for a page to load? This is more than a problem. The reality is that you won’t build an online space that attracts significant traffic unless you meet the standard of loading within a few seconds. That’s no joke. By the time the wait stretches out to four seconds, you will have lost around half of potential traffic. In case you were wondering what the solution might be to this vexing issue, how about speed your website up? It’s easier than you think, even if you don’t have mad technical skills.
1. Cut Down HTTP Requests
A request is made upon the server for each web page element. They ALL have to be downloaded locally and, even in the breathtaking (sometimes) speed of cyberspace, more requests take more time and result in longer loading times. You might be thinking to yourself, “Why don’t I just reduce the number of requests?” If so, grab a gold star and move to the front of the class. Your best bet is to create a leaner website. Jettison elements that aren’t needed.
Functionality trumps flashy when it comes to quick loading. If you have scripts, place them in the HTML so that they load last, giving your visitor an almost complete page to look at immediately.
2. Speed Up Your Server
Unless you’re a technical genius who installs and maintains your own server, an online entrepreneur’s best bet for making sure they don’t have a geriatric, customer-hemorrhaging server is to check the hosting package’s performance.
Here’s the deal. Not all web hosts are created equal. Some have great prices, some have great server performance, and some have both. The trick is to do your research and verify that your host’s serving platform gives you enough speed to be competitive.
3. Compress Content
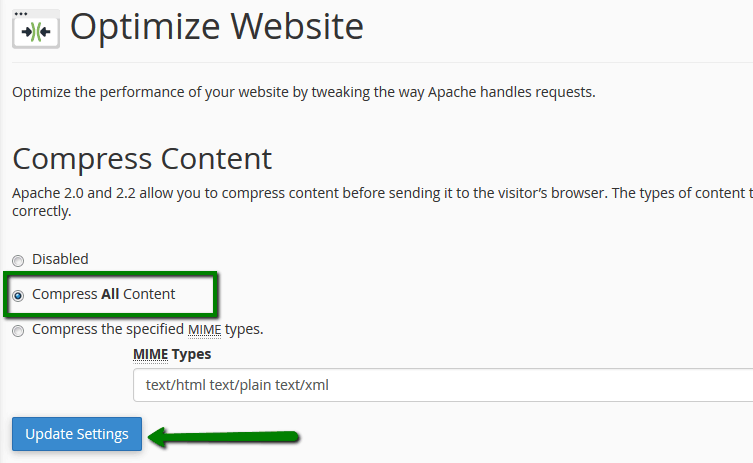
Compression is a way to improve your website speed by reducing the file size of the various elements that need to be loaded. This results in less bandwidth demand and, presto, your website flashes into view like a fastball right down the middle of the plate. Most servers and browsers have the ability to compress content already built in, so you just need to verify that the technology is enabled and configured. If that idea makes you shrivel into a quivering mass of nerves, call up your web host’s technical support line and have a chat about how to squeeze your content into a lean, mean, downloading machine.
cPanel users just have to look for one simple option to enable:
4. Image Optimization
Big, fat images are a prime offender when it comes to slowing a website down. Sure, those nice glossy images scattered throughout your posts and articles look great but – unless you’ve properly optimized them – could carry a large part of the blame for slow loading. Here’s the thing. Images taken directly from your phone or even scavenged from a stock photo site are likely a lot larger than they should be, often many megabytes in size. Resize them down to a few hundred kilobytes (or less) by using a free online graphics editor like Pixlr.
5. Browser Caching
This refers to the idea that there are generally elements on a website that don’t change much, be they images, scripts, CSS. With browser caching enabled, a visitor’s computer or mobile device downloads everything upon the initial trip to the website but only the things that have changed on subsequent visits. Elements that have been cached appear almost instantly while those that have changed appear more slowly. The bottom line, though, is that there is something to look right away, which improves the chances of retaining traffic as opposed to making them sit and stare at nothing.
6. Optimize Your CSS
CSS stands for Cascading Style Sheets. When the idea first surfaced many moons ago as a way to clean up HTML website code by creating a separate document to hold design choices, web developers rejoiced – but then they got sloppy and CSS began to get bloated, which creates a slow-loading website. While the things we’ve mentioned so far can make a huge difference, you might be amazed at how much performance improves when CSS file size is reduced by just a few kilobytes. It’s that important.
7. Get Rid of Plugins
This tip is specific to Content Management Systems (CMS) like WordPress. The reality is that a first-time site designer tends to go crazy with plugin use. There are thousands of them and each mesmerizes you with its potential to add functionality to your website. The problem is that plugins don’t always play nice together. Some work better than others with WordPress. Some are buggy. Some are essentially useless. It’s a good idea to ruthlessly cull plugins you don’t absolutely need. Deactivate and uninstall them. Your visitors will thank you.
8. Judicious Use of Redirects
A redirect is when a visitor makes a selection on your website and is sent to a different page. A good example would be the login process of a membership site. Credentials are entered, they click ‘enter’ and are sent to the membership area. The trouble is that every redirect places additional strain on the server. If you have too many, it can take its toll on the speed with which your website loads. The bottom line is that you should take inventory of all your redirects and only keep those that are necessary.
Final Thoughts
Keep in mind that the process of increasing website speed should be looked at as a series of small tweaks and improvements. Generally, there isn’t a big, red button you can push that propels your website forward at light speed. Every action helps a little, but by the time you’ve implemented a whole bunch of them, your website should have no problem loading in less than 4 seconds – as it should. Expect conversion rates and sales of your product or service to show a strong tick upward accordingly.