The <BASE> tag has been a part of HTML for decades now, and little has changed with the tag itself as we’ve transition to 2018. At its core, the <BASE> tag creates a document base – off which relative hyperlinks in the body of the document will go. Change The Base URL For All Links […]
Tag Archives: html
Create Accordions Using The New <DETAILS> & <SUMMARY> Tags in HTML5.1
HTML5.1 has brought about some amazing new features and functions, many of which used to be possible only via a JavaScript library like jQuery. Accordions have long been a popular way to categorize and simplify alot of content within a single page – and the most common way to create accordions in the past was […]
Easily Style Inline Quotations Using The Forgotten <Q> Tag
I bet you never knew that HTML had a built-in method to display inline quotations – and there’s probably a good reason for that – until now. Over 9 years ago when HTML 4.0 was first released the world was introduced to the <q> tag – intended to display inline quotations that don’t require paragraph […]
Do More With Horizontal Lines
Chances are you probably already know about the <hr> tag available inside HTML – however did you know there are plenty of features and settings built into the default <hr> tag? Settings for width, height, and even color are all available within the base tag – and fully supported by modern browsers. The ALIGN parameter lets […]
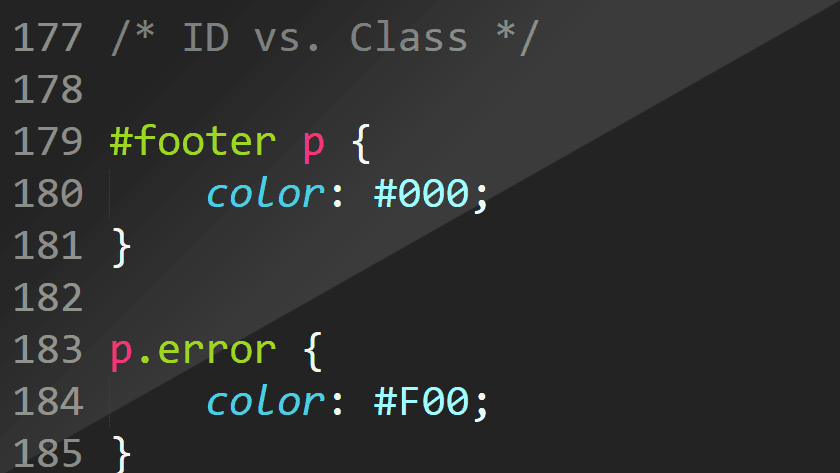
Understanding The Difference Between Class and ID
A good buddy of mine has recently started his own learning process diving into HTML, CSS, and Javascript. He came to me with a question recently wanting to know what the actual difference was between a class and an id, and when each should be used. As I explained this to him I thought that this would make […]
I Want A Website: Building My Own Website
So you decided to bypass the website builder route and build your website yourself. This is definitely the harder way to go about building your website however you will learn alot more and hopefully have some fun along the way. First thing is first. Your going to need to get yourself a domain name and […]
W3C Brings HTML5 to Recommendation Status
HTML5 has been around for a couple of years now – slowly growing as more and more websites transition from HTML4; and more and more browsers start to fully support all of HTML5’s features. As of right now almost all devices out there fully support HTML5. Computer browsers such as Chrome, Opera and Firefox support […]
Apparently HTML Is Really An STD; Oh & An MP3 Is A Star Wars Robot
So I was driving into the office this morning, standing in horrible traffic on the BQE when I overheard the following amongst the chatter on the radio: 11% of Americans think HTML is an STD.
Google Pokes Fun at BLINK & MARQUEE HTML
The <blink> and <marquee> tags are probably at the top of every single list of what to not do when building your website – and yet somehow you’ll still find sites making use of these functions. Granted there are a few times when marquee’s still come in useful – however these days you get more control […]
HTML / CSS / JAVASCRIPT Tutorials
Getting Started with HTML HTML is the basic language used to create web pages. In fact the majority of what you see right now, on your screen, was created through the use of HTML. The tutorials listed within this section will help you get a grasp on some of the key basics of HTML programming; […]
New Tools Launched: HTML to WORD/PDF Generator
Every now and then I find myself using a computer that doesn’t have Microsoft Word or Adobe Acrobat Pro installed. Maybe it had a trial version that had expired, or simply never had it in the first place – however here I am sitting by this computer and I need to create a Microsoft Word/Adobe Acrobat PDF […]
Hello Scratchpad – A Real Time, Online HTML/CSS Renderer
I was doing some browsing, well Stumbling to be exact, and came upon a great new site called Scratchpad. Developed by Nathan Bashaw, Scratchpad serves as a great place to experiment and play around with your HTML, CSS and even Javascript. You get a dual-pane view; you’re code on one side, and a live render of […]
Proper Use of Heading, ALT & Title Tags
[frame align=”left”] [/frame]Improve web design and search engine performance all in one easy step! Believe it or not, it is possible, easy, and really straightforward. There are 3 extremely useful tags and attributes that most people overlook, or do not take advantage of properly. These are the alt tags, title attributes in links and heading […]
Night & Day Detection
If we assume that people’s interests vary according to the time of day, your website might be well served by promoting different kinds of content depending on whether its day or night. For example lets say we have two articles, one about the sun eventually burning out, and one about the Hale-Bopp comet. We can […]
Introducing HTML11
That’s right ladies and gentleman – if you thought HTML5 was the latest and greatest – Say hello to the <taste> tag, the <religion>, <touch>, <xray> and a whole set of new tags being introduced with HTML11. The mission of the HTML11 is to fulfill the promise of XML for applying HTML11 to a wide variety of […]
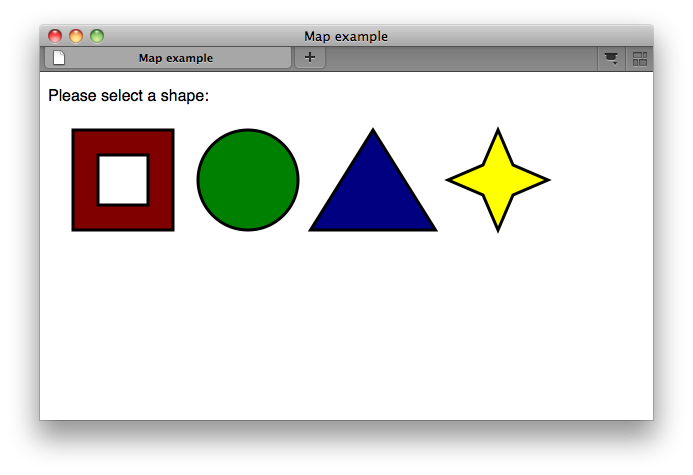
HTML Image Maps
An image map is a graphic that has more than one hyperlink attached to it. They hyperlink that the viewer will follow when clicking on the image depends on which part of they click on. To create an image map for a graphic, open it up in PhotoShop, PaintShopPro , or any other rastor based […]
Links
HTML uses the <a> (anchor) tag to create a link to another document. An anchor can point to any resource on the Web: an HTML page, an image, a sound file, a movie, etc. Throughout this HTML tutorial we will cover how to properly make links within HTML. The syntax of creating an anchor: <a […]
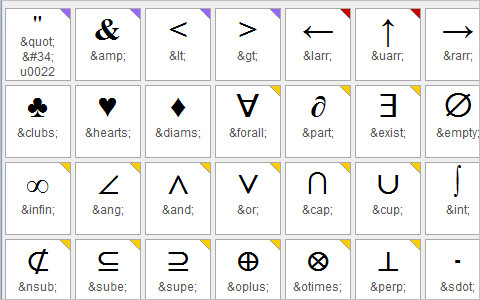
HTML Entities
Some characters have a special meaning in HTML, like the less than sign (<) that defines the start of an HTML tag. If we want the browser to actually display these characters we must insert character entities in the HTML source. The following HTML tutorial will go over the various HTML entities available for your […]
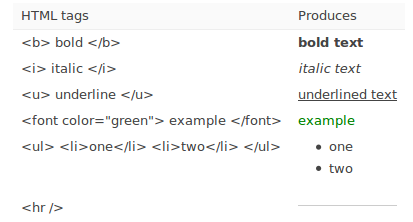
Text Formatting Tags
Adding text couldn’t be simpler. To put text on a web page, simple start typing within the body of the document. What you type there, as a long as it isn’t a tag, will appear on the screen. However, that isn’t much fun, so lets look at what you can do to text to make it […]