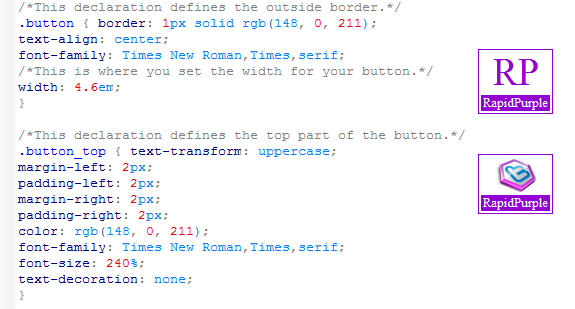
[frame align=”left”][/frame]I was playing around with CSS earlier today and came up with something rather interesting, I call them CSS badges since I’m really not sure what else to call them.The code behind these buttons is actually extremely simple and I have commented it along the way so you could easily see what controls what.
Adding an icon to the badge like I did is a matter of simply replacing the text with an IMG tag (such as <img src=”mypicture.png”>). You can easily modify these badges to include links, or get rid of the border completely and create an interesting Initial out of it for your posts/pages.