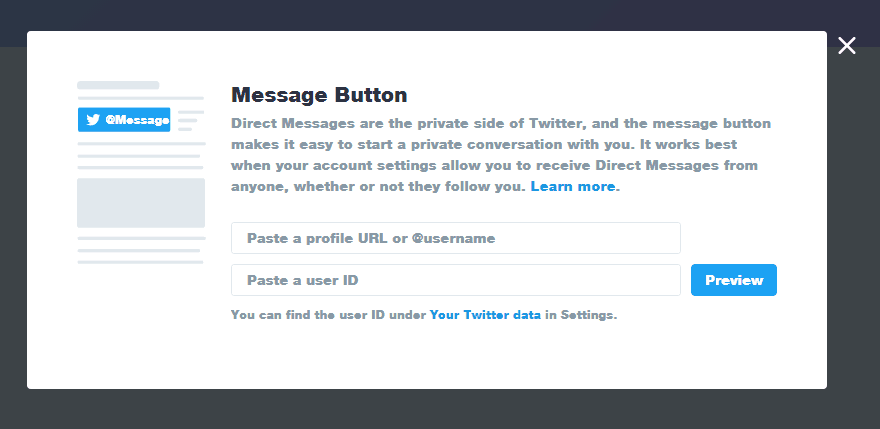
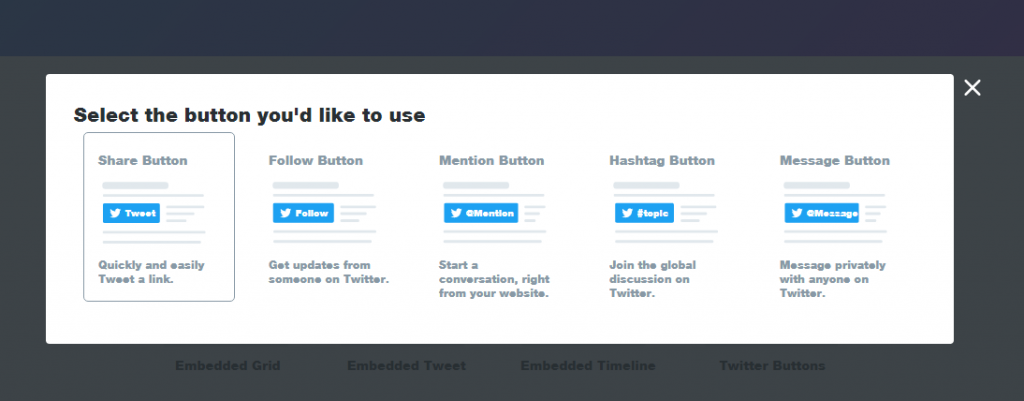
Twitter has rolled out a brand new website button which, when embedded, allows anyone to send you a direct message via Twitter directly from your website … kind of. The new button can be accessed here under Twitter Buttons, and all it requires is your profile URL or @username, and your user ID – which means you have to leave the page, go to Your Twitter Data page under settings, copy your user ID, go back to the message button and paste it in. Something that I assume Twitter will streamline more in the future.
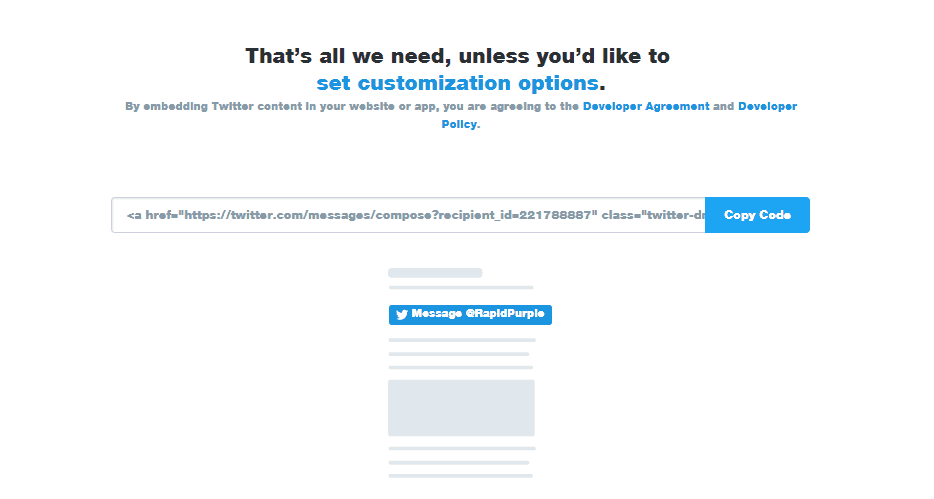
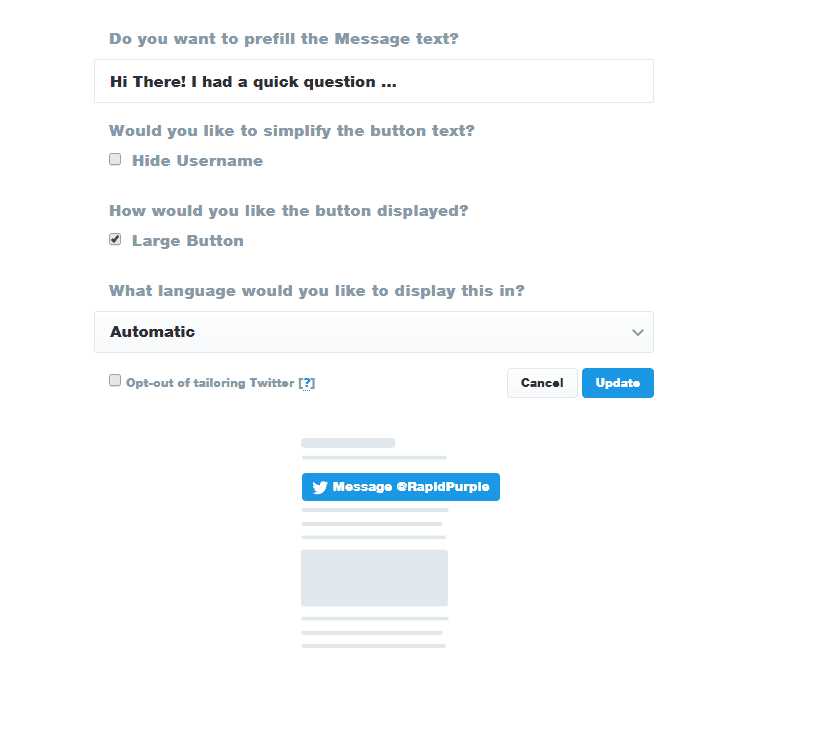
Once you have your user ID in there, and your username – you get the embed code and a preview of your button. While hidden at first, there are also some customization options letting you choose the initial intro text, make the button larger, and/or hide the username entirely from your button.
So far so good, however clicking the button opens an entirely new browser window/tab with the new conversation. So the messages aren’t really coming “directly from your website”. Maybe this will change in the future.
Announcing our new Message button. Now people can easily slide into your DMs from your website. Get yours now! https://t.co/ash9ouvgzu
— TwitterDev (@TwitterDev) August 24, 2016