The <BASE> tag has been a part of HTML for decades now, and little has changed with the tag itself as we’ve transition to 2018. At its core, the <BASE> tag creates a document base – off which relative hyperlinks in the body of the document will go. Change The Base URL For All Links […]
Category Archives: HTML/CSS/JS Tutorials
Create Accordions Using The New <DETAILS> & <SUMMARY> Tags in HTML5.1
HTML5.1 has brought about some amazing new features and functions, many of which used to be possible only via a JavaScript library like jQuery. Accordions have long been a popular way to categorize and simplify alot of content within a single page – and the most common way to create accordions in the past was […]
Easily Style Inline Quotations Using The Forgotten <Q> Tag
I bet you never knew that HTML had a built-in method to display inline quotations – and there’s probably a good reason for that – until now. Over 9 years ago when HTML 4.0 was first released the world was introduced to the <q> tag – intended to display inline quotations that don’t require paragraph […]
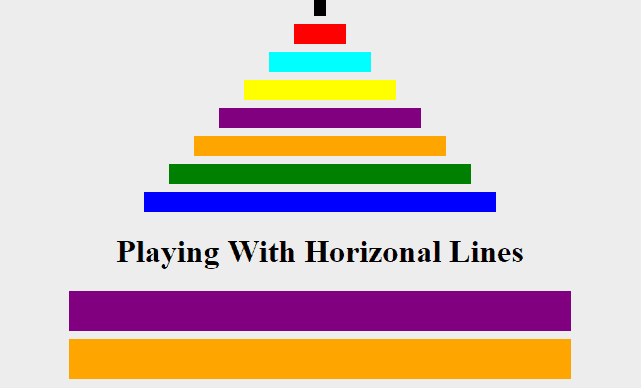
Do More With Horizontal Lines
Chances are you probably already know about the <hr> tag available inside HTML – however did you know there are plenty of features and settings built into the default <hr> tag? Settings for width, height, and even color are all available within the base tag – and fully supported by modern browsers. The ALIGN parameter lets […]
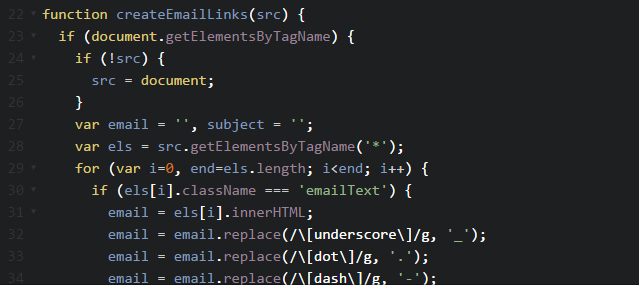
Auto Generate Spam-Safe Email Links Using Javascript
Back in 2007 Greg Burghardt published an article on the now-defunct Geocities featuring an extremely creative way to automatically generate email links while keeping your actual email address hidden from spam bots/crawlers. In fear that this function would get lost I have decided to republish it here on the Rapid Purple blog. First off – some […]
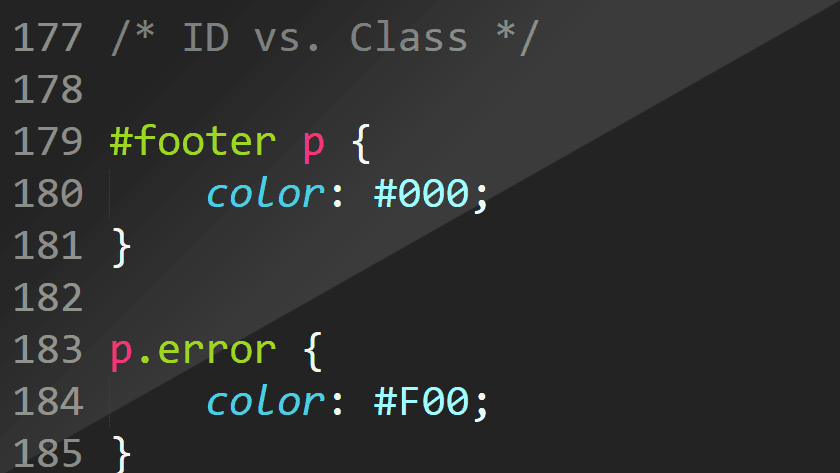
Understanding The Difference Between Class and ID
A good buddy of mine has recently started his own learning process diving into HTML, CSS, and Javascript. He came to me with a question recently wanting to know what the actual difference was between a class and an id, and when each should be used. As I explained this to him I thought that this would make […]
HTML / CSS / JAVASCRIPT Tutorials
Getting Started with HTML HTML is the basic language used to create web pages. In fact the majority of what you see right now, on your screen, was created through the use of HTML. The tutorials listed within this section will help you get a grasp on some of the key basics of HTML programming; […]
Proper Use of Heading, ALT & Title Tags
[frame align=”left”] [/frame]Improve web design and search engine performance all in one easy step! Believe it or not, it is possible, easy, and really straightforward. There are 3 extremely useful tags and attributes that most people overlook, or do not take advantage of properly. These are the alt tags, title attributes in links and heading […]
Night & Day Detection
If we assume that people’s interests vary according to the time of day, your website might be well served by promoting different kinds of content depending on whether its day or night. For example lets say we have two articles, one about the sun eventually burning out, and one about the Hale-Bopp comet. We can […]
Square CSS Badges
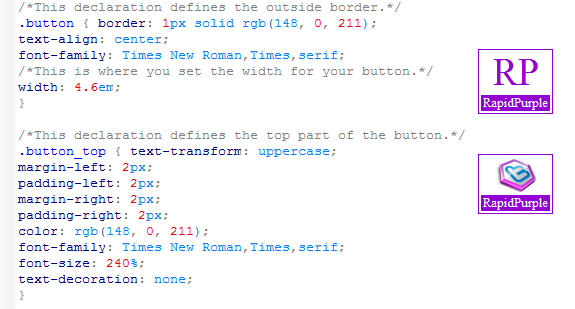
[frame align=”left”][/frame]I was playing around with CSS earlier today and came up with something rather interesting, I call them CSS badges since I’m really not sure what else to call them.The code behind these buttons is actually extremely simple and I have commented it along the way so you could easily see what controls what. […]
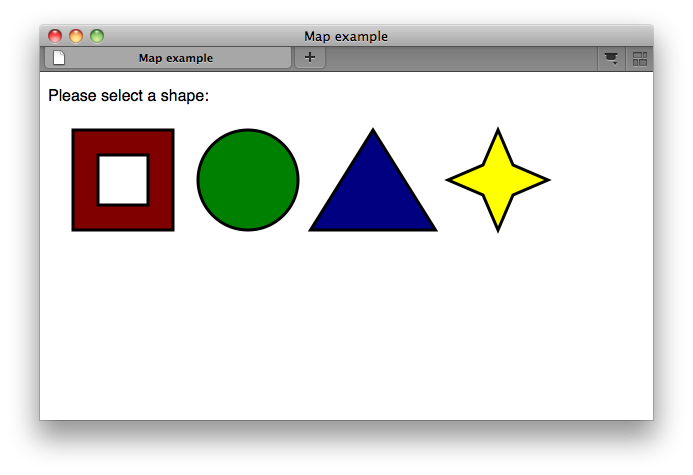
HTML Image Maps
An image map is a graphic that has more than one hyperlink attached to it. They hyperlink that the viewer will follow when clicking on the image depends on which part of they click on. To create an image map for a graphic, open it up in PhotoShop, PaintShopPro , or any other rastor based […]
Links
HTML uses the <a> (anchor) tag to create a link to another document. An anchor can point to any resource on the Web: an HTML page, an image, a sound file, a movie, etc. Throughout this HTML tutorial we will cover how to properly make links within HTML. The syntax of creating an anchor: <a […]
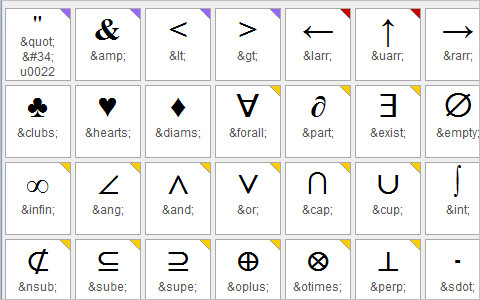
HTML Entities
Some characters have a special meaning in HTML, like the less than sign (<) that defines the start of an HTML tag. If we want the browser to actually display these characters we must insert character entities in the HTML source. The following HTML tutorial will go over the various HTML entities available for your […]
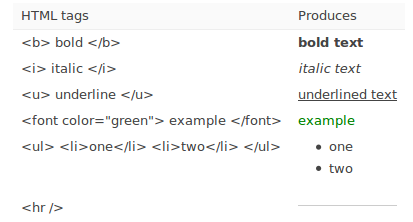
Text Formatting Tags
Adding text couldn’t be simpler. To put text on a web page, simple start typing within the body of the document. What you type there, as a long as it isn’t a tag, will appear on the screen. However, that isn’t much fun, so lets look at what you can do to text to make it […]