These bars can make great borders or backgrounds; with a few extra touches, they’ll spice up any page. Create a new canvas, 400 x 100 pixels, with a transparent background. Choose any color as your foreground color (I used a nice dirty blue, hex value of #6699CC), then select the paint bucket tool and fill […]
Category Archives: Tutorials
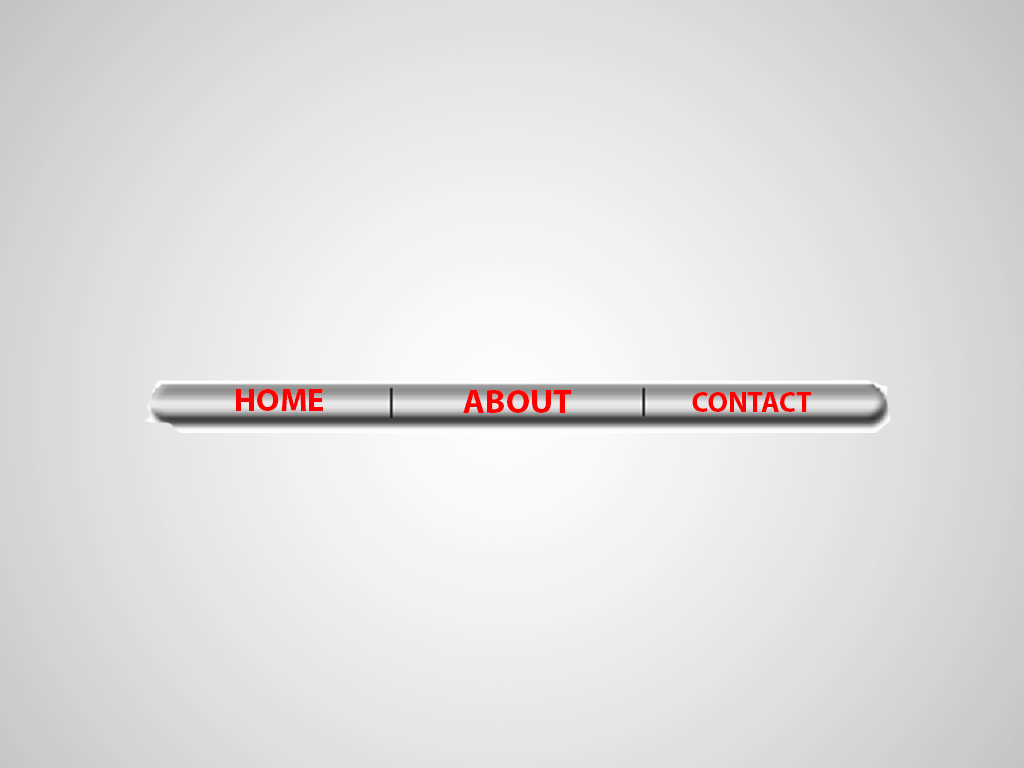
3D Navigation Bar
This 3D navigation bar used to be a common element in website design – however over the years it has transitioned to be a common design element used across all sorts of graphic and web design projects. Let’s start by opening up a new 600 wide by 50 high canvas in Adobe Photoshop. Using the […]
360 Degree Text Logo
In this tutorial i will show you how to create 360 degree text with Adobe Photoshop. This can easily be utilized to generate a nice logo or graphic for your website. Here is what it should look like at the end:
Road Sign Text
Press Ctrl+N to create a new work window. Click on the Preset box and choose 640×480 to create a 640×480-pixel workspace. In the toolbox, click on the Default Foreground and Background Colors button to set up the default color and set the foreground color to black and the background color to white. Choose the Horizontal Type […]
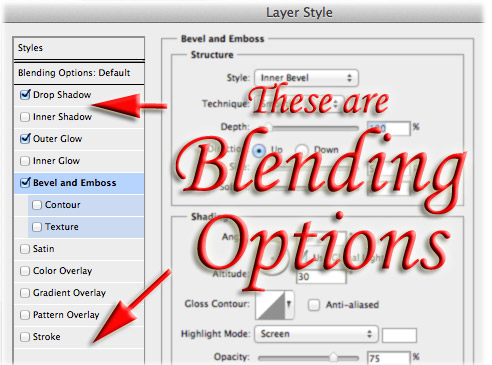
Blending Options
Blending Options are one of the first things Photoshop Novices stumble upon. The infancy of adding layer styles often leads to a short period of horrible drop shadows and cringeworthy bevels. Ironicly, this easily available styling is one of the harder things to master. Blending options is all about manipulating individual layers to obtain a certain […]
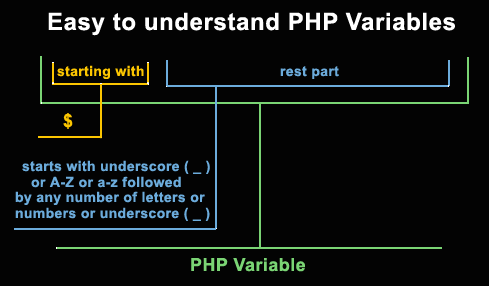
PHP Variables – Understanding The Basics
If you have ever looked through any programming language – or still remember those algebra classes when you learned what 3+x=5 means then you already know what a variable does. A variable stands for something else, or in PHP it stores something inside of it so that you can recall it later on in your […]
Getting Things Started With An Echo();
Chances are you’re familiar with the Hello World exercise by now. It’s the starting point for learning almost any programming language. PHP is no different. So let’s dive right into it. How do we display things using PHP?
Links
HTML uses the <a> (anchor) tag to create a link to another document. An anchor can point to any resource on the Web: an HTML page, an image, a sound file, a movie, etc. Throughout this HTML tutorial we will cover how to properly make links within HTML. The syntax of creating an anchor: <a […]
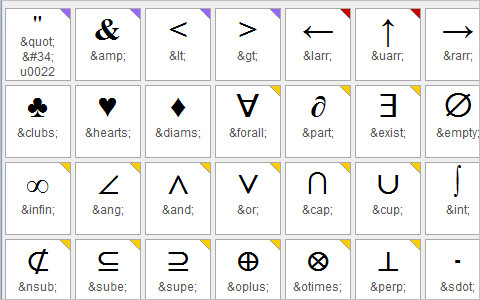
HTML Entities
Some characters have a special meaning in HTML, like the less than sign (<) that defines the start of an HTML tag. If we want the browser to actually display these characters we must insert character entities in the HTML source. The following HTML tutorial will go over the various HTML entities available for your […]
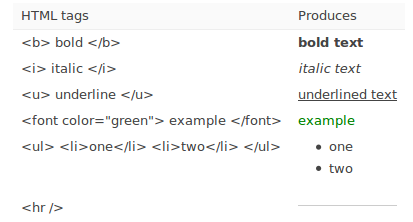
Text Formatting Tags
Adding text couldn’t be simpler. To put text on a web page, simple start typing within the body of the document. What you type there, as a long as it isn’t a tag, will appear on the screen. However, that isn’t much fun, so lets look at what you can do to text to make it […]