These bars can make great borders or backgrounds; with a few extra touches, they’ll spice up any page. Create a new canvas, 400 x 100 pixels, with a transparent background. Choose any color as your foreground color (I used a nice dirty blue, hex value of #6699CC), then select the paint bucket tool and fill […]
Category Archives: Photoshop Tutorials
3D Navigation Bar
This 3D navigation bar used to be a common element in website design – however over the years it has transitioned to be a common design element used across all sorts of graphic and web design projects. Let’s start by opening up a new 600 wide by 50 high canvas in Adobe Photoshop. Using the […]
360 Degree Text Logo
In this tutorial i will show you how to create 360 degree text with Adobe Photoshop. This can easily be utilized to generate a nice logo or graphic for your website. Here is what it should look like at the end:
Road Sign Text
Press Ctrl+N to create a new work window. Click on the Preset box and choose 640×480 to create a 640×480-pixel workspace. In the toolbox, click on the Default Foreground and Background Colors button to set up the default color and set the foreground color to black and the background color to white. Choose the Horizontal Type […]
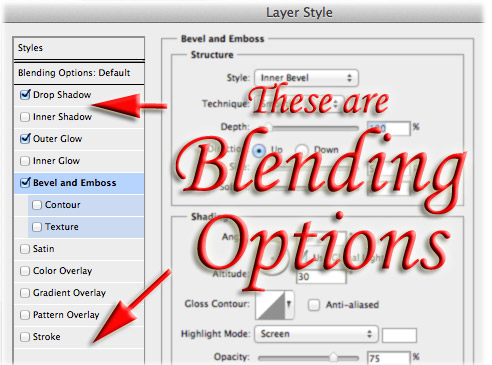
Blending Options
Blending Options are one of the first things Photoshop Novices stumble upon. The infancy of adding layer styles often leads to a short period of horrible drop shadows and cringeworthy bevels. Ironicly, this easily available styling is one of the harder things to master. Blending options is all about manipulating individual layers to obtain a certain […]